Table of Contents
คำนำ
Bootstrap เป็น Front-end Framework ที่ช่วยให้เราสามารถสร้างเว็บแอพลิเคชันได้อย่างรวดเร็ว และ สวยงาม ตัว Bootstrap เองมีทั้ง CSS Component และ JavaScript Plugin ให้เราได้เรียกใช้งานได้อย่างหลากหลาย ตัว Bootstrap ถูกออกแบบมาให้รองรับการทำงานแบบ Responsive Web ซึ่งทำให้เราเขียนเว็บแค่ครั้งเดียวสามารถนำไปรันผ่านเบราเซอร์ได้ทั้งบน มือถือ แท็บเล็ต และพีซีทั่วไป โดยที่ไม่ต้องเขียนใหม่
Bootstrap ถูกพัฒนาขึ้นด้วยกลุ่มนักพัฒนาจากทั่วทุกหนแห่งในโลก มีการอัปเดทอยู่ตลอดเวลา เพื่อรองรับการทำงานได้อย่างทันสมัย และ การแก้ไขปัญหาต่างๆ หรือ Bug ก็ทำได้เร็ว ดังนั้น ผู้เขียนเอง จึงได้เลือกที่จะใช้ Bootstrap ในการนำมาช่วยพัฒนาโปรเจค ทั้งเว็บแอพลิเคชัน App บนมือถือ
หนังสือเล่มนี้ผู้เขียนได้เขียนจากประสบการณ์การใช้งานมาอย่างยาวนานตั้งแต่เวอร์ชันแรกๆ จนถึงเวอร์ชันปัจจุบัน (เวอร์ชัน 3) หวังเป็นอย่างยิ่งว่าหนังสือเล่มนี้จะช่วยให้ผู้อ่านที่สนใจสามารถนำคุณสมบัติต่างๆ ของ Bootstrap ไปใช้งานในการพัฒนาเว็บไซต์ของตัวเอง หรือ เพื่อเชิงธุรกิจได้อย่างมืออาชีพ ต่อไป
บทที่ 1 พื้นฐาน Bootstrap
เกี่ยวกับ Bootstrap
Bootstrap เป็นเครื่องมือที่ช่วยให้เราสามารถพัฒนาเว็บแอพลิเคชันได้อย่างรวดเร็วและดูสวยงาม UI (User Interface) นั้นถูกออกแบบมาเพื่อให้ทันสมัยตลอดเวลา สามารถนำไปใช้ได้กับเว็บที่ทั่วไป และ เว็บสำหรับมือถือ (โดยใช้ Responsive utilities) ในการเรียนรู้ Bootstrap นั้นง่ายมาก เราไม่จำเป็นต้องเก่ง CSS ก็สามารถสร้างเว็บที่สวยงามได้ ไม่ว่าจะเป็นปุ่ม (Buttons) สีต่างๆ ฟอร์มคอนโทรลต่างๆ, ตาราง, ไอคอน, เมนูบาร์, Dropdown, เมนู, หน้าต่าง Popup (Modal) และ อีกหลายๆ รายการที่พร้อมให้เราเลือกใช้งาน ซึ่งจะได้อธิบายในหัวข้อต่อๆ ไป
ดาวน์โหลดและติดตั้ง
การดาวน์โหลด Bootstrap มาใช้งานนั้นเราสามารถดาวน์โหลดได้จากเว็บไซต์ www.getbootstrap.com หรือที่ดาวน์โหลด Source code ได้ที่ https://github.com/twbs/bootstrap ซึ่งในไฟล์ที่ดาวน์โหลดมาจะมีคู่มือ, ไฟล์ Bootstrap และ ไฟล์ตัวอย่าง หรือใช้ Bower ซึ่งเป็นโปรแกรมช่วยติดตั้งแพกเก็จต่างๆ ที่ต้องการ ไม่ว่าจะเป็น CSS หรือ JavaScript ซึ่งสามารถดาวน์โหลดได้จาก http://bower.io จากนั้นใช้คำสั่ง ดังนี้
1 bower install bootstrap
และสามารถเรียกใช้งานผ่าน CDN (Content Delivery Network) ดังนี้
1 <link rel="stylesheet"
2 href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/
3 css/bootstrap.min.css">
4 <script src="//netdna.bootstrapcdn.com/
5 bootstrap/3.0.0/js/bootstrap.min.js">
6 </script>
โครงสร้างไฟล์
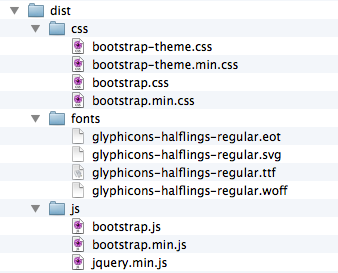
หลังจากที่เราทำการดาวน์โหลดไฟล์มาแล้ว และทำการแตก zip ไฟล์ออกมาจะได้โครงสร้างไฟล์ ดังนี้

รูปที่ 01-01 โครงสร้างไฟล์ของ Bootstrap
ไฟล์ .min นั้นเป็นไฟล์ที่มีการคอมไพล์แล้วทำให้มีขนาดเล็กลงเหมาะสำหรับนำมาใช้งานจริง แต่หากเราต้องการทดสอบโปรแกรมในขณะที่กำลังพัฒนาอยู่นั้นแนะนำให้ใช้ไฟล์ที่ไม่มี .min
เทมเพลตพื้นฐาน
เนื่องจาก Bootstrap นั้นใช้โครงสร้างของเอกสารเป็น HTML5 ซึ่งมีรูปแบบเอกสาร ดังนี้
โครงสร้างเทมเพลต
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>Bootstrap Template</title>
5 <meta name="viewport"
6 content="width=device-width, initial-scale=1.0">
7 <!-- Bootstrap -->
8 <link href="css/bootstrap.min.css"
9 rel="stylesheet" media=“screen">
10 <script
11 src="//code.jquery.com/jquery.js">
12 </script>
13 <script src=“bootstrap.min.js"></script>
14 <!--[if lt IE 9]>
15 <script src="html5shiv.js"></script>
16 <script src="respond.min.js"></script>
17 <![endif]-->
18 </head>
19 <body>
20 <h1>Content</h1>
21 </body>
22 </html>
เนื่องจาก Bootstrap ใช้ jQuery เป็นไลบาลี่หลักในการทำงาน ดังนั้นเราต้องมีการแทรกไฟล์ของ jQuery เข้าไปด้วย โดยแทรกก่อนไฟล์ bootstrap.js หรือ bootstrap.min.js ซึ่ง jQuery นั้นควรเป็นเวอร์ชัน 1.7 ขึ้นไป
เว็บเบราเซอร์ที่สามารถใช้งานได้
Bootstrap นั้นถูกออกแบบมาเพื่อให้สามารถรองรับการทำงานได้ทุกเบราเซอร์ และสามารถรันได้ทุกระบบไม่ว่าจะเป็น Windows, Linux, Mac, iOS, Android เบราเซอร์ที่รองรับการทำงานของ Bootstrap ได้แก่
- Google Chrome (ทั้งบน Windows, Mac, iOS และ Android)
- Safari (บน Mac และ iOS)
- Internet Explorer (บน Windows และ Windows Phone)
- Opera (บน Windows, Mac)

|
สำหรับ Internet Explorer นั้นควรจะเป็นเวอร์ชัน 9 ขึ้นไป |
การคอมไพล์คู่มือ
เมื่อเราทำการดาวน์โหลดไฟล์ Source code ของ Bootstrap จาก GitHub มาแล้ว เราจะพบว่ามีไฟล์คู่มือมาให้ด้วย แต่จะไม่สามารถใช้งานได้ เราจำเป็นต้องทำการคอมไพล์ก่อนโดยใช้โปรแกรม jekyll ซึ่งเป็นโปรแกรมที่พัฒนาโดยภาษา Ruby เราจึงจำเป็นต้องทำการติดตั้งโปรแกรม Ruby ก่อน โดยทำการดาวน์โหลดไฟล์สำหรับติดตั้งจากเว็บไซต์ http://railsinstaller.org (สำหรับ Windows ถ้าเป็น Mac OS จะมี Ruby ติดตั้งมาให้พร้อมแล้ว) ซึ่งโปรแกรมนี้จะติดตั้งไฟล์ที่จำเป็นสำหรับการใช้งาน Ruby ได้อย่างครบถ้วน ไม่ว่าจะเป็น Ruby, Rails และ Git
หลังจากติดตั้งโปรแกรมนี้แล้ว ให้ทำการติดตั้งโปรแกรม jekyll โดยใช้คำสั่ง ดังนี้ (ทำผ่าน Command line)
1 gem install jekyll
จากนั้นดาวน์โหลดไฟล์ของ Bootstrap โดยการ Clone จาก GitHub โดยใช้คำสั่ง ดังนี้
1 git clone https://github.com/twbs/bootstrap.git
Git จะดาวน์โหลดไฟล์ของ Bootstrap ล่าสุดมาให้ จากนั้นเข้าไปที่โฟลเดอร์ bootstrap แล้วเรียกใช้งานโปรแกรม jekyll ดังนี้
1 cd bootstrap
2 jekyll serve
หลังจากนั้นเปิดโปรแกรมเบราเซอร์แล้วพิมพ์ http://localhost:9001 จะแสดงหน้าเพจคู่มือของ Bootstrap
บทที่ 2 CSS
ในส่วนของ CSS หรือ Style Sheet นั้น Bootstrap ได้เตรียมคลาส (Class) ไว้สำหรับการปรับแต่งคอนโทรลและแท็กต่างๆ ของเอกสาร HTML ช่วยให้เว็บดูสวยงาม และมีลูกเล่นเยอะขึ้น นอกจากนั้นยังมีระบบ Gird ที่ช่วยในการจัดเลย์เอาท์ (Layout) ของเอกสารโดยที่เราไม่จำเป็นต้องใช้ตารางในการจัดวางคอนโทรลต่างๆ
สำหรับ Bootstrap นั้นสามารถรองรับการทำงานทั้งในมือถือและบนพีซีทั่วไป ในเวอร์ชันนี้ (3.0) มีการใช้คำว่า “Mobile first” เป็นคำที่ใช้บอกถึงวัตถุประสงค์หลักของ Bootstrap ซึ่งก็คือเน้นการทำงานบนมือถือเป็นหลัก (แต่โดยรวมแล้วเท่าที่ผู้เขียนใช้งานมานั้นสามารถทำงานได้ดีทั้งบนมือถือและบนพีซีทั่วไป)
เมื่อเราต้องการพัฒนาเว็บแอพลิเคชันบนมือถือหรือพีซีที่มีหน้าจอขนาดเล็ก ต้องมีการกำหนดค่า meta แท็กในส่วนของ <head> เพื่อให้สามารถรองรับการทำงานกับหน้าจอขนาดเล็ก โดยกำหนดดังนี้
การกำหนดค่า Responsive
1 <meta name="viewport" content="width=device-width,
2 initial-scale=1.0">
สำหรับรูปภาพนั้นให้ใส่คลาส img-responsive เข้าไปในแท็กของ <img> ดังนี้
การกำหนดค่ารูปภาพรองรับหน้าจอหลายขนาด
1 <img src="..." class="img-responsive">
การใช้งาน Grid
Grid เป็นเครื่องมือที่ช่วยให้เราสามารถออกแบบเลย์เอาท์เอกสาร HTML ได้ดีเหมือนกับการใช้แท็ก table แต่ความเร็วในการโหลดเอกสารนั้นการใช้ div จะช่วยให้โหลดเอกสารได้เร็วขึ้น นอกจากนั้นยังช่วยให้เราสามารถออกแบบเลย์เอาท์สำหรับมือถือ และบนพีซีได้พร้อมๆ กัน หรือที่เราเรียกว่า Responsive Web Design (RWD) ซึ่งจะช่วยลดระยะเวลาในการพัฒนาได้มากขึ้น
ระบบ Grid ของ Bootstrap นั้นจะแบ่งหน้าจอออกเป็น 12 คอลัมน์ โดยสามารถกำหนดค่าให้สามารถใช้ได้ทั้งมือถือ แท็บเล็ต หรือพีซีทั่วไป โดยคลาสกำหนดค่าความกว้างของคอลัมน์ ดังนี้
แสดงความกว้างของหน้าจอในอุปกรณ์แต่ละตัว
| มือถือ | แท็บเล็ต | ทั่วไป | ขนาดใหญ่ | |
|---|---|---|---|---|
| ขนาด | <768px | >=768px | >=992px | >=1200px |
| พื้นที่ใช้งาน | อัตโนมัติ | 750px | 790px | 1170px |
| ชื่อคลาส | .col-xs-* |
.col-sm-* |
.col-md-* |
.col-lg-* |
ตัวอย่าง Grid
1 <div class="row">
2 <div class="col-md-1">.col-md-1</div>
3 <div class="col-md-1">.col-md-1</div>
4 <div class="col-md-1">.col-md-1</div>
5 <div class="col-md-1">.col-md-1</div>
6 <div class="col-md-1">.col-md-1</div>
7 <div class="col-md-1">.col-md-1</div>
8 <div class="col-md-1">.col-md-1</div>
9 <div class="col-md-1">.col-md-1</div>
10 <div class="col-md-1">.col-md-1</div>
11 <div class="col-md-1">.col-md-1</div>
12 <div class="col-md-1">.col-md-1</div>
13 <div class="col-md-1">.col-md-1</div>
14 </div>
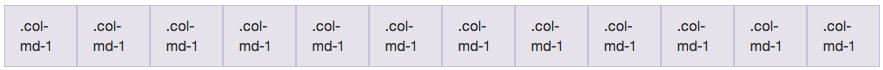
ผลลัพธ์ที่ได้เมื่อรันผ่านเบราเซอร์ ดังรูป

รูปที่ 02-01 ตัวอย่างการใช้ Grid
จากตัวอย่างเราแบ่งคอลัมน์ออกเป็น 12 คอลัมน์ โดยการใช้คลาส .col-md-1 คลาส col-sm-, col-md- และ col-lg- นั้นเมื่อมีคอลัมน์เดียวจะมีขนาด 12 คอลัมน์ เราสามารถยุบรวมคอลัมน์ต่างๆ เข้าด้วยกันเพื่อให้ได้เลย์เอาท์ตามที่เราต้องการได้ ดังตัวอย่าง
ขนาดความกว้างของคอลัมน์เท่ากับ 12
1 <div class="row">
2 <div class="col-md-8">.col-md-8</div>
3 <div class="col-md-4">.col-md-4</div>
4 </div>
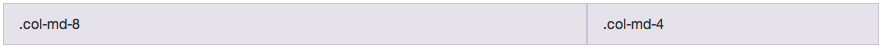
ผลลัพธ์ที่ได้เมื่อรันผ่านเบราเซอร์ ดังรูป

รูปที่ 02-02 แสดงการแบ่งคอลัมน์
การรวมคอลัมน์ ของ Grid นั้น เนื่องจากคอลัมน์ทั้งหมดมี 12 คอลัมน์ การรวมก็คือ เราจะแบ่งเป็นกี่คอลัมน์ก็ตามผลรวมทั้งหมดของคอลัมน์ (คลาส .col-md-xx) จะต้องเท่ากับ 12 จากตัวอย่าง .col-md-8 กับ .col-md-4 ผลรวมของตัวเลขคลาส (ตัวท้าย) จะเท่ากับ 12 จะเห็นได้ว่าระบบ Grid ของ Bootstrap นั้นจะช่วยให้เราสามารถออกแบบเลย์เอาท์ได้อย่างง่ายขึ้น เหมือนกับการใช้ <table> ที่หลายๆ คนเคยใช้กัน
การทำ offsetting ของ Grid
การทำ Offsetting นั้นเป็นการเว้นคอลัมน์ที่อยู่ด้านขวาของ Grid ไว้ แล้วข้ามไปสร้างคอลัมน์ถัดไป เราจะใช้คลาส .col-md-offset-* ในการลบหรือเว้นช่องว่างของคอลัมน์ ตัวอย่างเช่น
การทำ Offset
1 <div class="row">
2 <div class="col-md-4">
3 .col-md-4
4 </div>
5 <div class="col-md-4 col-md-offset-4">
6 .col-md-4 .col-md-offset-4
7 </div>
8 </div>
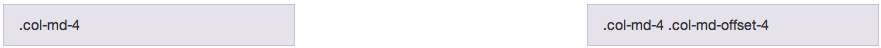
ผลลัพธ์ที่ได้เมื่อรันผ่านเบราเซอร์ ดังรูป

รูปที่ 02-03 แสดงการทำ Offset
ตาราง
เมื่อต้องการใช้งานรูปแบบตารางของ Bootstrap สามารถทำได้ง่ายโดยการเพิ่มคลาส .table ในแท็ก <table> ดังนี้
โครงสร้างตาราง
1 <table class="table">
2 <thead>
3 <tr>
4 <th></th>
5 </tr>
6 </thead>
7 <tbody>
8 <tr>
9 <td></td>
10 </tr>
11 </tbody>
12 </table>
โดยที่ส่วนหัวของตาราง (header) จะต้องอยู่ภายในแท็ก <thead></thead> และใช้ <th></th> สำหรับการแบ่งคอลัมน์ ส่วนรายการของเนื้อหาให้อยู่ภายใต้แท็ก <tbody></tbody> และใช้ <td></td> ในการแบ่งคอลัมน์ ดังตัวอย่าง
ตัวอย่างการสร้างตาราง
1 <table class="table">
2 <thead>
3 <tr>
4 <th>Header</th> <th>Header</th>
5 </tr>
6 </thead>
7 <tbody>
8 <tr>
9 <td>Content</td> <td>Content</td>
10 </tr>
11 <tbody>
12 </table>
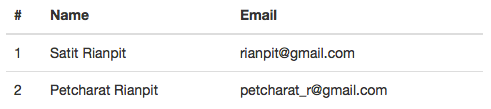
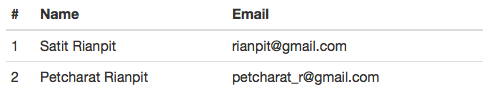
ผลลัพธ์ที่ได้ ดังรูป

รูปที่ 02-04 แสดงตัวอย่างตาราง
รูปแบบตาราง
รูปแบบตารางมีให้เลือก ได้แก่ .table-striped, .table-bordered, .table-hover และ .table-condensed โดยมีรูปแบบการใช้งาน ดังนี้
แสดงการใช้งานคลาส .table-striped
1 <table class="table table-striped">
2 ...
3 </table>
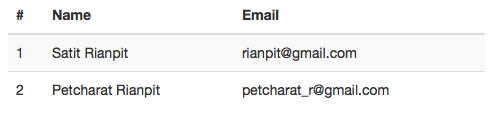
ผลลัพธ์ที่ได้ ดังรูป

รูปที่ 02-05 แสดงผลลัพธ์จากการใช้คลาส .table-striped
แสดงการใช้งานคลาส .table-bordered
1 <table class="table table-bordered">
2 ...
3 </table>
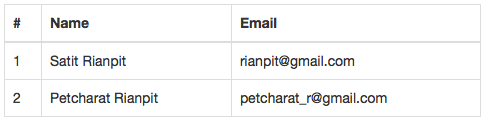
ผลลัพธ์ที่ได้ ดังรูป

รูปที่ 02-06 แสดงผลลัพธ์จากการใช้คลาส .table-bordered
แสดงการใช้งานคลาส .table-hover
1 <table class="table table-hover">
2 ...
3 </table>
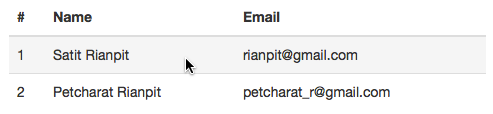
จะแสดงการ hilight แถวเมื่อเราเอาเมาส์ไปวางบนแถวนั้นๆ

รูปที่ 02-07 แสดงผลลัพธ์จากการใช้คลาส .table-hover
แสดงการใช้งานคลาส .table-condensed
1 <table class="table table-condensed">
2 ...
3 </table>
ทำให้ระยะห่างของเชลล์ในในตารางแคบลงโดยการปรับค่าของ cell padding ให้เท่ากับศูนย์

รูปที่ 02-08 แสดงผลลัพธ์จากการใช้คลาส .table-condensed
การเพิ่มสีสันให้กับตาราง
เราสามารถกำหนดสีของแต่ละแถวในตารางได้ โดย Bootstrap ได้เตรียมคุณสมบัติเหล่านี้ไว้ให้ ซึ่งประกอบด้วยคลาสต่างๆ ดังนี้
การกำหนดสีสันให้กับแถว
1 <tr class="active">...</tr>
2 <tr class="success">...</tr>
3 <tr class="warning">...</tr>
4 <tr class="danger">...</tr>
นอกจากเราจะกำหนดสีให้แต่ละแถวได้แล้วเรายังสามารถกำหนดให้กับแต่ละคอลัมน์ได้ด้วย โดยการกำหนดคลาสให้กับแท็ก <td> ดังนี้
การกำหนดสีสันให้กับคอลัมน์
1 <tr>
2 <td class="active">...</td>
3 <td class="success">...</td>
4 <td class="warning">...</td>
5 <td class="danger">...</td>
6 </tr>
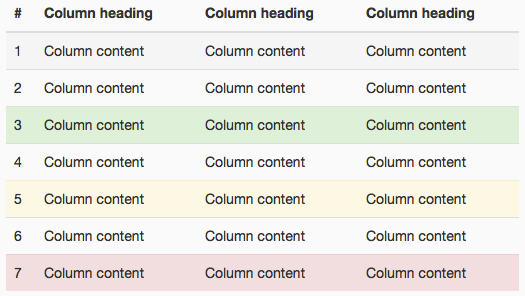
ตัวอย่างการแสดงสีให้กับตาราง ดังรูป

รูปที่ 02-09 แสดงการกำหนดสีสันให้กับตาราง
ฟอร์ม (Form)
การใช้ CSS เพื่อกำหนดรูปแบบต่างๆ ให้กับคอนโทรลต่างๆ ของฟอร์มในเอกสารนั้น Bootstrap มีคลาสที่หลากหลายที่จะช่วยให้เราสามารถปรับปต่างคอนโทรลต่างๆ ของฟอร์มให้ดูสวยงาม และน่าใช้งานมากยิ่งขึ้น โดยเราสามารถใช้คลาสต่างๆ ได้กับแท็ก <input>, <textarea> และ <select> โดยเราต้องทำการเพิ่มคลาส .form-control ให้กับคอนโทรลเหล่านั้น โดยความกว้างของคอนโทรลนั้นจะกว้าง 100% เป็นค่าเริ่มต้น แต่เราสามารถกำหนดค่าความกว้างให้เป็นตามที่เราต้องการได้ โดยการใช้สไตล์ซีท style="width: XXXpx;" และใช้งานร่วมกับ Grid ได้โดยความกว้างจะได้ขนาดเท่ากับขนาดของ Grid ตัวอย่างฟอร์ม
ตัวอย่างการสร้างฟอร์ม
1 <form role="form">
2 <div class="form-group">
3 <label for="txt_email">Email address</label>
4 <input type="email" class="form-control"
5 id="txt_email" placeholder="Enter email">
6 </div>
7 <div class="form-group">
8 <label for="txt_pass">Password</label>
9 <input type="password" class="form-control"
10 id="txt_pass" placeholder="Password">
11 </div>
12 <button type="submit" class="btn btn-default">
13 Submit
14 </button>
15 </form>
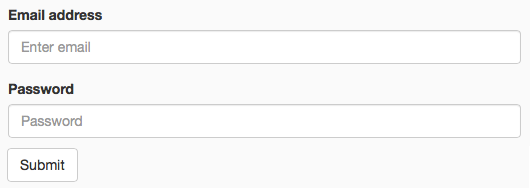
ผลลัพธ์ที่ได้ ดังรูป

รูปที่ 02-10 ตัวอย่างการสร้างฟอร์ม
Inline form
การกำหนดรูปแบบ inline form เป็นการทำให้คอนโทรลต่างๆ ของฟอร์มอยู่ในแถวเดียวกัน โดยโดยปกติแล้วหากเราไม่กำหนดค่า .form-inline ในแท็ก <form> คอนโทรลต่างๆ ของฟอ์มจะอยู่คนละแถว หรือคนละบรรทัด เหมือนกับตัวอย่างแรก แต่หากเรากำหนดค่า .form-inliine เข้าไป คอนโทรลต่างๆ จะอยู่ในแถวเดียวกัน
ในการทำ inline form นั้นเราจะต้องทำการกำหนดค่าความกว้างของคอนโทรล โดยการใช้สไตล์ซีทกำหนดค่า ซึ่งตัวอย่างจะใช้ width ในการกำหนดค่าความกว้างของคอนโทรล หากเราไม่กำหนดเบราเซอร์จะแสดงความกว้างเต็ม 100% ซึ่งจะไม่เห็นความแตกต่างในการใช้ .form-inline และหากเราไม่ต้องการให้แสดง <label> เราสามารถกำหนดคลาส .sr-only ให้กับ <label> ได้ ตัวอย่างการใช้งาน
ตัวอย่างการสร้าง Inline form
1 <form role="form" class="form-inline">
2 <label for="txt_email">Email</label>
3 <input type="email" class="form-control"
4 style="width: 220px;" id="txt_email"
5 placeholder="Enter email">
6 <label for="txt_pass">Password</label>
7 <input type="password" class="form-control"
8 style="width: 220px;" id="txt_pass"
9 placeholder="Password">
10 <button type="submit" class="btn btn-default">
11 Submit
12 </button>
13 </form>
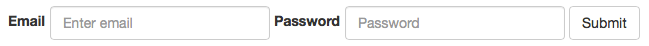
แสดงผลลัพธ์ที่ได้ ดังรูป

รูปที่ 02-11 แสดงการสร้างฟอร์มโดยใช้คลาส .form-inline
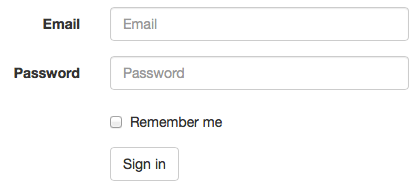
Horizontal form
เราสามารถจัดกลุ่มของคอนโทรลกับลาเบล (Label)ให้อยู่ในลักษณะของคอลัมน์ โดยการใช้ .form-horizontal ร่วมกับกริด (Grid) และ .form-group ในการแบ่งคอลัมน์ ตัวอย่าง เช่น
ตัวอย่างการสร้าง Horizontal form
1 <form class="form-horizontal" role="form">
2 <div class="form-group">
3 <label for="txt_email"
4 class="col-sm-2 control-label">
5 Email
6 </label>
7 <div class="col-sm-5">
8 <input type="email" class="form-control"
9 id="txt_email" placeholder="Email">
10 </div>
11 </div>
12 <div class="form-group">
13 <label for="txt_password"
14 class="col-sm-2 control-label">
15 Password
16 </label>
17 <div class="col-sm-5">
18 <input type="password" class="form-control"
19 id="txt_password" placeholder="Password">
20 </div>
21 </div>
22 <div class="form-group">
23 <div class="col-sm-offset-2 col-sm-5">
24 <div class="checkbox">
25 <label>
26 <input type="checkbox"> Remember me
27 </label>
28 </div>
29 </div>
30 </div>
31 <div class="form-group">
32 <div class="col-sm-offset-2 col-sm-5">
33 <button type="submit" class="btn btn-default">
34 Sign in
35 </button>
36 </div>
37 </div>
38 </form>
แสดงผลลัพธ์ที่ได้ ดังรูป

รูปที่ 02-12 แสดงการสร้างฟอร์มโดยใช้คลาส .form-horizontal
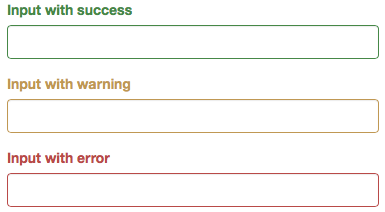
Validation State
เป็นการกำหนดรูปแบบสถานะของคอนโทรลภายในฟอร์ม โดยสามารถกำหนดให้มีสถานะเป็น error, warning, และ success โดยการใส่คลาส .has-error, .has-warning หรือ .has-success ใน element บนสุดของคอนโทรลนั้น รวมไปถึงคลาส .control-label, .form-control และ .help-block ก็จะถูกเปลี่ยนรูปแบบไปด้วย ตัวอย่าง เช่น
การสร้าง Validation State
1 <div class="form-group has-success">
2 <label class="control-label" for="inputSuccess">
3 Input with success
4 </label>
5 <input type="text" class="form-control"
6 id="inputSuccess">
7 </div>
8 <div class="form-group has-warning">
9 <label class="control-label" for="inputWarning">
10 Input with warning
11 </label>
12 <input type="text" class="form-control"
13 id="inputWarning">
14 </div>
15 <div class="form-group has-error">
16 <label class="control-label" for="inputError">
17 Input with error
18 </label>
19 <input type="text" class="form-control"
20 id="inputError">
21 </div>
แสดงผลลัพธ์ที่ได้ ดังรูป

รูปที่ 02-13 แสดงการสร้าง Validation State
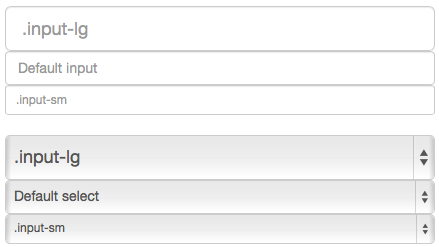
การกำหนดความสูง
เราสามารถกำหนดความสูงของคอนโทรลต่างๆ ในฟอร์มได้โดยการใช้คลาส .input-lg (Large) และ .input-sm (Small) โดยสามารถใช้ได้ทั้งกับ <input> และ <select> ดังตัวอย่าง
การกำหนดความสูงของฟอร์มคอนโทรล
1 <div class="controls">
2 <input class="form-control input-lg" type="text"
3 placeholder=".input-lg">
4 <input type="text" class="form-control"
5 placeholder="Default input">
6 <input class="form-control input-sm" type="text"
7 placeholder=".input-sm">
8 <br />
9 <select class="form-control input-lg">
10 <option value="">.input-lg</option>
11 </select>
12 <select class="form-control">
13 <option value="">Default select</option>
14 </select>
15 <select class="form-control input-sm">
16 <option value="">.input-sm</option>
17 </select>
18 </div>
ผลลัพธ์ที่ได้ ดังรูป

รูปที่ 02-14 แสดงการกำหนดความสูงของคอนโทรล
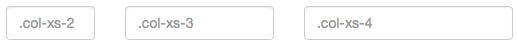
การกำหนดความกว้าง
เราสามารถกำหนดความกว้างของคอนโทรลต่างๆ ได้โดยการใช้ .col-xs-* การใช้งาน ดังนี้
การกำหนดความกว้างของฟอร์มคอนโทรล
1 <div class="row">
2 <div class="col-xs-2">
3 <input type="text" class="form-control"
4 placeholder=".col-xs-2">
5 </div>
6 <div class="col-xs-3">
7 <input type="text" class="form-control"
8 placeholder=".col-xs-3">
9 </div>
10 <div class="col-xs-4">
11 <input type="text" class="form-control"
12 placeholder=".col-xs-4">
13 </div>
14 </div>
ผลลัพธ์ที่ได้ ดังรูป

รูปที่ 02-15 การกำหนดความกว้างของฟอร์มคอนโทรล
Buttons
เราสามารถจะกำหนดรูปแบบที่สวยงามให้กับปุ่มต่างๆ ภายในเว็บเพจของเราได้เพียงแค่การกำหนดคลาสของสไตล์ซีทให้กับปุ่มนั้นๆ ซึ่งมีให้เลือกหลากหลาย สามารถใช้ได้ทั้งกับแท็ก <input>, <button> และ <a> เราสามารถกำหนดรูปแบบการวางตำแหน่ง ขนาด ได้ตามที่ต้องการ ซึ่ง Bootstrap ได้เตรียมไว้ให้เราได้ใช้งานอย่างง่ายดาย ตัวอย่าง
การสร้างปุ่ม
1 <button type="button" class="btn btn-default">
2 Default
3 </button>
4 <button type="button" class="btn btn-primary">
5 Primary
6 </button>
7 <button type="button" class="btn btn-success">
8 Success
9 </button>
10 <button type="button" class="btn btn-info">
11 Info
12 </button>
13 <button type="button" class="btn btn-warning">
14 Warning
15 </button>
16 <button type="button" class="btn btn-danger">
17 Danger
18 </button>
19 <button type="button" class="btn btn-link">
20 Link
21 </button>
ผลลัพธ์ที่ได้ ดังรูป

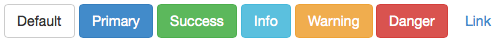
รูปที่ 02-16 ตัวอย่างการสร้างปุ่ม
ตัวที่จะกำหนดค่าของสีให้กับปุ่มนั้นคือคลาส btn-default, btn-primary, btn-success, btn-info, btn-warning และ btn-danger
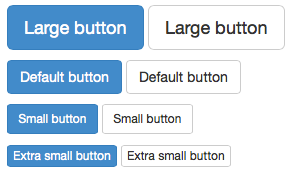
เราสามารถกำหนดขนาดของปุ่มต่างๆ ได้โดยการใช้คลาส .btn-lg, .btn-sm และ .btn-xs ตัวอย่างการใช้งาน
ลักษณะของปุ่มแบบต่างๆ
1 <p>
2 <button type="button"
3 class="btn btn-primary btn-lg">
4 Large button
5 </button>
6 <button type="button"
7 class="btn btn-default btn-lg">
8 Large button
9 </button>
10 </p>
11 <p>
12 <button type="button" class="btn btn-primary">
13 Default button
14 </button>
15 <button type="button" class="btn btn-default">
16 Default button
17 </button>
18 </p>
19 <p>
20 <button type="button"
21 class="btn btn-primary btn-sm">
22 Small button
23 </button>
24 <button type="button"
25 class="btn btn-default btn-sm">
26 Small button
27 </button>
28 </p>
29 <p>
30 <button type="button"
31 class="btn btn-primary btn-xs">
32 Extra small button
33 </button>
34 <button type="button"
35 class="btn btn-default btn-xs">
36 Extra small button
37 </button>
38 </p>
ผลลัพธ์ที่ได้ ดังรูป

รูปที่ 02-17 แสดงการกำหนดรูปแบบต่างๆ ของปุ่ม
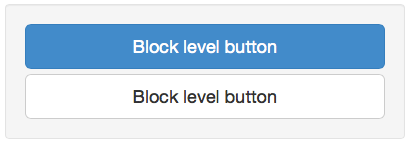
Stacked buttons
การสร้างปุ่มโดยให้มีการจัดเรียงเป็นชั้นๆ จะช่วยให้ดูสวยงามเหมือนกับการสร้างปุ่มในอุปกรณ์สมาร์ทโฟน หรือ แท็บเล็ต ซึ่ง Bootstrap เองก็ได้เตรียมฟังก์ชันต่างๆ สำหรับมือถือไว้ให้แล้ว ซึ่งจะได้กล่าวในบทต่อๆ ไป ตัวอย่างการใช้งาน
การทำ Stacked
1 <div class="well well=sm">
2 <button type="button"
3 class="btn btn-primary btn-lg btn-block">
4 Block level button
5 </button>
6 <button type="button"
7 class="btn btn-default btn-lg btn-block">
8 Block level button
9 </button>
10 </div>
ผลลัพธ์ที่ได้ ดังรูป

รูปที่ 02-18 แสดงการทำ Stacked buttons
Images
คลาสสำหรับรูปภาพนั้นมีให้เราเลือก 3 รูปแบบด้วยกัน คือ .img-rounded, .img-circle และ .img-thumbnail ตัวอย่างการใช้งาน
โครสร้างของคลาสสำหรับรูปภาพ
1 <img src="..." class="img-rounded">
2 <img src="..." class="img-circle">
3 <img src="..." class="img-thumbnail">
ผลลัพธ์ที่ได้ ดังรูป

รูปที่ 02-19 แสดงตัวอย่างการใช้คลาส .imag-*

|
Internet Explorer
|

|
การทำ Responsive ให้กับรูปภาพ(การทำให้ภาพสามารถปรับเปลี่ยนขนาดได้เองอัตโนมัติตามการเปลี่ยนแปลงของขนาดหน้าจอ) สามารถทำได้โดยการใส่คลาส |
Responsive
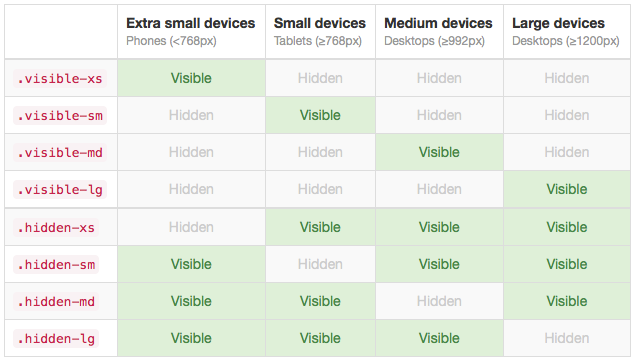
ในการออกแบบเว็บไซต์ในปัจจุบันนี้ เราต้องคำนึงถึงการใช้งานกับอุปกรณ์ที่หลากหลาย ไม่ว่าจะเป็นการใช้งานทั่วไปบนเครื่องเดสท็อป (Desktop) การใช้งานบนมือถือ หรือ สมาร์ทโฟน (Smartphone) และการใช้งานบนแท็บเล็ต (Tablet) Bootstrap ได้เตรียมเครื่องมือในการทำ Responsive มาให้เราได้เลือกใช้งาน ช่วยให้การออกแบบเว็บไซต์ทำได้ง่ายยิ่งขึ้น ลักษณะการทำงานของคลาส Responsive นั้นจะใช้หลักการ แสดง (Visible) และ ซ่อน (Hidden) โดยเราสามารถเลือกที่จะแสดงหรือซ่อนวัตถุต่างๆ บนหน้าเว็บเพจได้ เมื่อมีการแสดงในหน้าจอที่แตกต่างกัน เช่น คอลัมน์ของตาราง เมื่อแสดงในหน้าเว็บเพจทั่วไป ก็ให้แสดงทุกคอลัมน์ แต่เมื่อแสดงบนหน้าจอมือถือ ก็ให้แสดงเฉพาะคอลัมน์ที่สำคัญ หรือไม่ว่าจะเป็น รูปภาพ ข้อความ เราก็สามารถจะทำให้มันแสดงหรือซ่อนได้ตามที่เราต้องการ เมื่อมีการใช้งานในอุปกรณ์ที่มีความแตกต่างของหน้าจอแสดงผล วิธีการใช้งานจะทำได้โดยการใช้คลาส .visible-* หรือ .hidden-* ในการแสดง หรือ ซ่อน วัตถุในเว็บเพจ ซึ่งมีรายละเอียด ดังนี้

รูปที่ 02-20 แสดงรายละเอียด Responsive
หากต้องการใช้กับอุปกรณ์ที่มีขนาดหน้าจอเล็ก เช่น บนโทรศัพท์มือถือ ที่มีขนาดหน้าจอไม่เกิน 768px ก็ให้เพิ่มคลาส
.visible-xs- โดยวัตถุนั้นจะไม่แสดงในหน้าจอที่มีขนาดมากกว่านี้ จะแสดงเฉพาะบนหน้าจอขนาดน้อยกว่า 768px เท่านั้น
-
.visible-sm - จะแสดงเฉพาะบนหน้าจอที่มีขนาดมากกว่าหรือเท่ากับ 768px ขึ้นไป แต่ไม่เกิน 992px เท่านั้น
.visible-md- จะแสดงเฉพาะบนหน้าจอที่มีขนาดมากกว่าหรือเท่ากับ 992px ขึ้นไป แต่ไม่เกิน 1200px เท่านั้น
.visible-lg- จะแสดงเฉพาะบนหน้าจอที่มีขนาดมากกว่าหรือเท่ากับ 1200px ขึ้นไปเท่านั้น
.hidden-xs- จะซ่อนวัตถุเมื่อขนาดหน้าจอน้อยกว่าหรือเท่ากับ 768px
.hidden-sm- จะซ่อนวัตถุเมื่อขนาดหน้าจอมากกว่าหรือเท่ากับ 768px แต่ไม่เกิน 992px
.hidden-md- จะซ่อนวัตถุเมื่อขนาดหน้าจอมากกว่าหรือเท่ากับ 992px ขึ้นไป แต่ไม่เกิน 1200px
.hidden-lg- จะซ่อนวัตถุเมื่อมีขนาดหน้าจอมากกว่าหรือเท่ากับ 1200px
